Using Webflow with Netlify
Webflow is hard to beat as a solution for the marketing site for your application. Netlify is a great CI/CD & hosting option for your front-end application. This article briefly shows how to configure Netlify to send particular routes to Webflow so that you can selectively serve pages that are designed and hosted on Webflow.
We want some URLs served directly by Netlify for our application and other URLs served by Webflow for marketing.
merrickchristensen.com
👈
Hosted on Webflow
merrickchristensen.com/app 👈 Hosted on Netlify
1. Point Your Desired Domain to Netlify
Set your custom domain up with Netlify, follow Netlify's official custom domain instructions.
2. Setup a Subdomain For Webflow
Connect a custom subdomain to Webflow, follow
Webflow's official subdomain setup instructions,
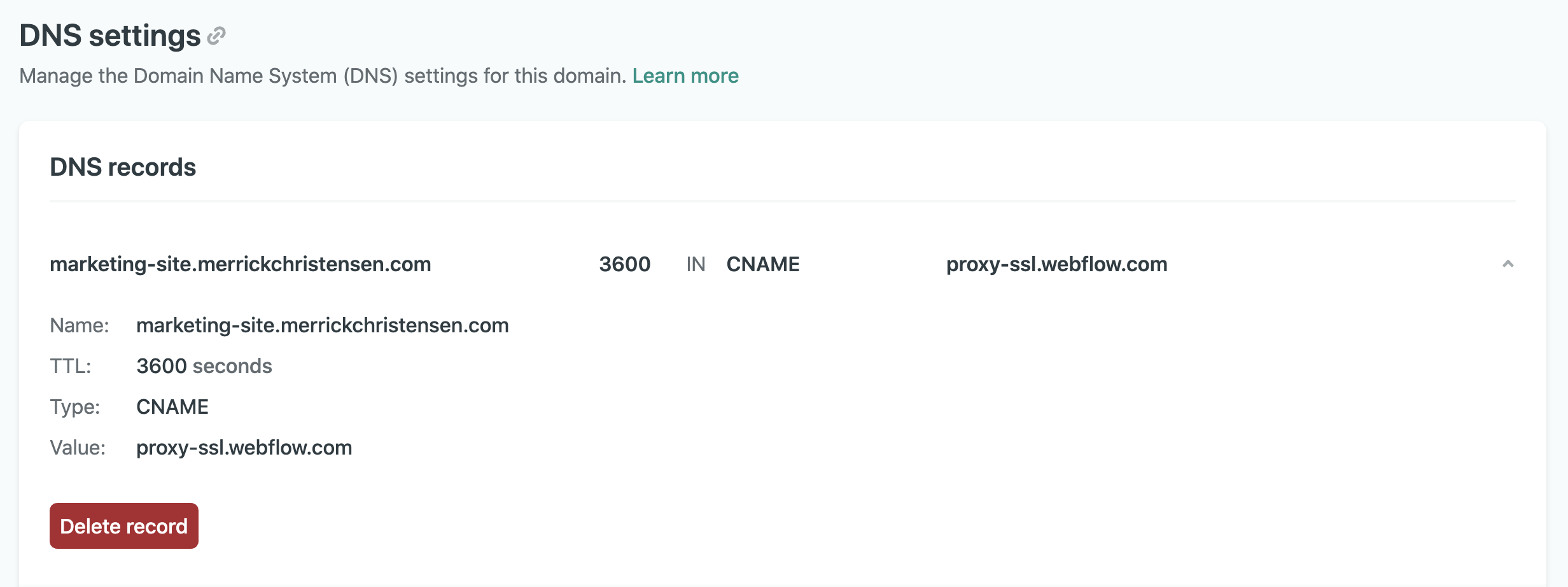
as part of this setup you'll be asked to create a CNAME record that points to
Webflow. In my case, I use Netlify as my name servers, so I setup a
CNAME record in Netlify.
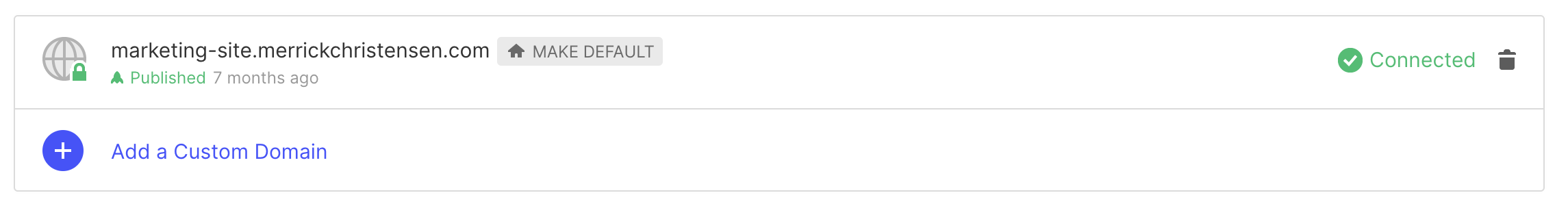
Don't worry, your subdomain won't be what your customers see, so the actual
subdomain doesn't matter much.

Netlify Subdomain Settings

If you go to the subdomain directly it should be publicly available and served by Webflow. All good, let's look at sharing a domain between the two.
3. Send Traffic For Desired Pages To Webflow Using Netlify Proxies
Using Netlify redirects &
specifically,
proxies
we can selectively proxy certain URL paths to our Webflow site. The key to
making Netlify proxy requests is to use the 200 status code. The syntax for a
proxy directive, which would go in your Netlify _redirects file, is:
<path> <full-url-to-proxy> <status-code>
So to send the traffic of our homepage to our Webflow site we can add the following directive.
/ https://marketing-site.merrickchristensen.com 200
This will send all traffic to the root page from the domain hosted by Netlify,
merrickchristensen.com to our Webflow site.
We can route other pages to, we can also take advantage of Netlify :splat
syntax to support Webflow CMS URLs.
/ https://marketing-site.merrickchristensen.com/ 200
/contact-us https://marketing-site.merrickchristensen.com/contact-us 200
/blog/:splat https://marketing-site.merrickchristensen.com/blog/:splat 200
^ ^
| |
:splat groups that part of the URL and and be used in the redirect
this is primarily useful for supporting CMS paths in Webflow.
All of your other URLs will be handled by Netlify by default.
Trade Offs
In addition to building really fast websites, Webflow has really fast hosting. Webflow will serve pages using a CDN which means that your customers will get your site delivered to them by a server near them which means they'll see your site faster. Unfortunately, the proxy setup goes through Netlify first which means we are making one additional hop from Netlify to Webflow so there will be some additional latency. To be honest, for most usecases this latency is really minimal and negligible. In my minimal testing, proxying through Netlify added roughly 50-100 milliseconds to the request.
Recent Articles
AI is the New Medium
AI isn't just a tool for creating content within the mediums we already know. AI is the new medium.
7 min read »
Webflow Design Language
Learn about the structurally edited language that powers sites built with Webflow.
2 min read »
Using Webflow with Netlify
Configure Netlify to send particular routes to Webflow so that you can selectively serve pages that are designed and hosted on Webflow.
3 min read »
JSON Lisp
Learn about how programming languages work as we design & implement a little Lisp-like language called JSON Lisp.
14 min read »